 |
| Design Apple Website |
This Tutorial will teach you about positioning elements and Animations.
Advantages of this Design :
- Beginners can follow this tutorial easy.
- Beautiful and Easy to Create Design.
- Less Coding.
Here You will find out two versions of Code one is a proper and the other one is which is created in during the Video tutorial session.
Code (This one is Proper Code, If you still have doubts check the outputs also) :
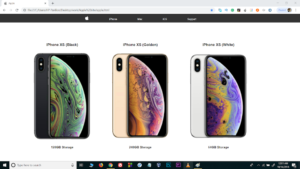
Output :
 |
| Output |
<!DOCTYPE html>
<html>
<head>
<title>Apple</title>
<link rel="icon" href="file:///C:/Users/HP-Pavilion/Desktop/work/Images/apple%20grey%20logo.png" >
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
body{
font-family: Arial;
}
nav{
background-color: #000000cc;
}
nav ul{
margin-left: 25%;
}
nav ul li{
display: inline-block;
padding-left: 50px;
padding-right: 50px;
padding-top: 10px;
padding-bottom: 10px;
letter-spacing: auto;
color: #fff;
font-size: 13px;
text-align: center;
font-weight: normal;
}
.logo{
width: 21px;
height: auto;
}
.box1{
top: 100px;
animation-name: boxi;
}
.box2{
animation-name: boxu;
top: 100px;
}
.box3{
top: 100px;
}
.boxx{
position: absolute;
margin-left: 37%;
animation-duration: 2s;
animation-fill-mode: forwards;
margin-top: 3%;
animation-delay: 3s;
}
h1{
animation-name: textext;
animation-duration: 2s;
animation-fill-mode: forwards;
position: relative;
color: white;
font-size: 19px;
animation-delay: 3s;
}
.text{
font-size: 16px;
}
@keyframes boxi{
from{
}
to{
transform: translate(400px,0px);
}
}
@keyframes boxu{
from{
}to{
transform: translate(-400px,0px);
}
}
@keyframes textext{
from{
color: white;
}to {
color: #363636;
}
}
</style>
</head>
<body>
<nav>
<ul>
<li><img src="file:///C:/Users/HP-Pavilion/Desktop/work/Images/apple%20logo%20white%20color.png" class="logo"></li>
<li>iPhone</li>
<li>Mac</li>
<li>iOS</li>
<li>Support</li>
</ul>
</nav>
<div class="box">
<div class="box1 boxx">
<h1 style="text-align: center;">
iPhone XS (White)</h1>
<img src="file:///C:/Users/HP-Pavilion/Desktop/work/Images/iphone-6-1.png"><h1 class="text" style="text-align: center;">
64GB Storage</h1>
</div>
<div class="box2 boxx">
<h1 style="text-align: center;">
iPhone XS (Black)</h1>
<img src="file:///C:/Users/HP-Pavilion/Desktop/work/Images/iphone-6-3.png"><h1 class="text" style="text-align: center;">
128GB Storage</h1>
</div>
<div class="box3 boxx">
<h1 style="text-align: center;">
iPhone XS (Golden)</h1>
<img src="file:///C:/Users/HP-Pavilion/Desktop/work/Images/iphone-6-2.png"><h1 class="text" style="text-align: center;">
248GB Storage</h1>
</div>
</div>
</body>
</html>