Learn How to Create Navigation bar with Dropdown’s and Sub Menus Using HTML and CSS only
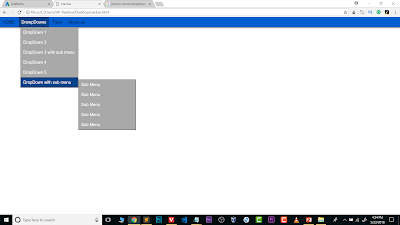
Result :
 |
| Navbar with dropdowns and Sub menu |
<!DOCTYPE html>
<html>
<head>
<title>Navbar</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
body{
font-family: arial;
}
nav{
background-color: #005ece;
border-bottom: 5px solid #a9a9a9;
}
ul{
list-style: none;
}
nav ul li{
display: inline-block;
position: relative;
padding: 10px;
}
li:hover{
background-color: #07438a;
color: white;
border: 1px solid black;
padding: 9px;
}
nav ul li ul {
display: none;
position: absolute;
background-color: #a9a9a9;
margin: 10px;
left: -5px;
border: 1px solid black;
}
nav ul li ul li{
width: 200px;
}
nav ul li:hover ul{
display: block;
}
nav ul li ul li ul{
left: 210px;
top:-3px;
}
nav ul li ul li ul li {
display: none;
}
nav ul li ul li:hover ul li{
display: block;
}
</style>
</head>
<body>
<nav>
<ul>
<li>HOME</li>
<li>DrowpDowns
<ul>
<li>DropDown 1</li>
<li>DropDown 2</li>
<li>DropDown 3 with sub menu
<ul>
<li>Sub Menu</li>
<li>Sub Menu</li>
<li>Sub Menu</li>
<li>Sub Menu</li>
<li>Sub Menu</li>
</ul>
</li>
<li>DropDown 4</li>
<li>DropDown 5</li>
<li>DropDown with sub menu
<ul>
<li>Sub Menu</li>
<li>Sub Menu</li>
<li>Sub Menu</li>
<li>Sub Menu</li>
<li>Sub Menu</li>
</ul>
</li>
</ul>
</li>
<li>Feed</li>
<li>About us</li>
</ul>
</nav>
</body>
</html>


