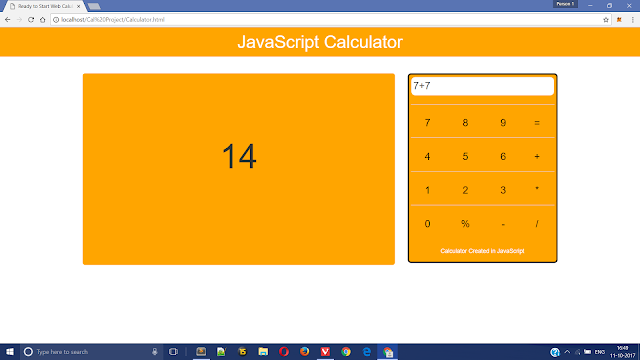
Create a Calculator Using JavaScript and HTML ,CSS.
 |
| Create Calculator Using JavaScript |
HTML and CSS is used to design the Calculator Looks and Design ,Bootstrap is also added on it to make it responsive and Good Looking.
JavaScript is used as a Programming Language which is Used for the calculation purpose.
Features of Calculator :
- It is Responsive.
- Design is Attractive and Good.
- Easy to Use.
- It can do Addition ,Subtraction,Multiplication and Division .
- It can also solve large Questions Like (23+7*56-6+5*5/8)
Create Calculator in JavaScript Learn from Video :-
Part 1 – https://youtu.be/mGc_Q1FJXzg
Part 2 – https://youtu.be/nDO1J0ZLbY8
<!doctype html>
<html>
<head>
<title>Ready to Start Web Calulator</title>
<link rel="stylesheet" href="<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">">
<style>
#header{
margin:0;
background-color: orange;
margin-bottom:40px;
height: auto;
color: white;
font-size: 42px;
padding:5px;
text-align:center;
}
.col-sm-8{
}
.jumbotron{
background-color:orange;
height:460px;
}
#demo{
font-size: 82px;
text-align: center;
margin-top: 94px;
}
form{
border: 3px outset black;
margin: 0;
padding-top:6px;
padding:5px;
border-radius: 8px;
background-color: orange;
}
.form-control{
background-color:none;
color: none;
font-size: 24px;
border-radius: 10px;
padding: 5px;
border-color: orange;
}
.btn {
background-color: orange;
color: black;
border: none;
margin:0;
padding: 0;
font-size: 24px;
border: none;
padding-top:20px;
padding-bottom:10px;
border-radius:0px;
}
.btn:hover{
background-color: white;
}
.table{
border: 1px solid none;
padding:0;
background-color: orange;
padding-top:0px;
border-radius:20px;
}
td,tr{
border: 1px solid none;
margin:0;
padding:0;
}
</style>
</head>
<body>
<div class="container-fliud">
<div id="header">
JavaScript Calculator</div>
</div>
<div class="container">
<div class="row">
<div class="col-sm-8">
<div class="jumbotron">
<p id="demo"></p>
</div>
</div>
<div class="col-sm-4">
<form name="calculator">
<input class="form-control input-lg" name="result">
</br>
<table class="table">
<tr>
<td><button class="btn btn-block" type="button" name="7" value="7" onClick="v7()">7</button></td>
<td><button class="btn btn-block" type="button" name="8" value="8" onClick="v8()">8</button></td>
<td><button class="btn btn-block" type="button" name="9" value="9" onClick="v9()">9</button></td>
<td><button class="btn btn-block" type="button" name="=" value="=" onClick="equal()">=</button></td>
</tr>
<tr>
<td><button class="btn btn-block" type="button" name="4" value="4" onClick="v4()">4</button></td>
<td><button class="btn btn-block" type="button" name="5" value="5" onClick="v5()">5</button></td>
<td><button class="btn btn-block" type="button" name="6" value="6" onClick="v6()">6</button></td>
<td><button class="btn btn-block" type="button" name="+" value="plus" onClick="plus()">+</button></td>
</tr>
<tr>
<td><button class="btn btn-block" type="button" name="1" value="1" onClick="v1()">1</button></td>
<td><button class="btn btn-block" type="button" name="2" value="2" onClick="v2()">2</button></td>
<td><button class="btn btn-block" type="button" name="3" value="3" onClick="v3()">3</button></td>
<td><button class="btn btn-block" type="button" name="-" value="" onClick="mul()">*</button></td>
</tr>
<tr>
<td><button class="btn btn-block" type="button" name="0" value="0" onClick="v0()">0</button></td>
<td><button class="btn btn-block" type="button" name="%" value="%" onClick="per()">%</button></td>
<td><button class="btn btn-block" type="button" name="-" value="sub" onClick="sub()">-</button></td>
<td><button class="btn btn-block" type="button" name="/" value="/" onClick="div()">/</button></td>
</tr>
</table>
<p style="color:white;text-align:center;">Calculator Created in JavaScript</p>
</form>
<div>
</div>
</div>
<script>
function v1() { document.calculator.result.value += "1"; }
function v2() { document.calculator.result.value += "2"; }
function v3() { document.calculator.result.value += "3"; }
function v4() { document.calculator.result.value += "4"; }
function v5() { document.calculator.result.value += "5"; }
function v6() { document.calculator.result.value += "6"; }
function v7() { document.calculator.result.value += "7"; }
function v8() { document.calculator.result.value += "8"; }
function v9() { document.calculator.result.value += "9"; }
function v0() { document.calculator.result.value += "+"; }
function plus() { document.calculator.result.value += "+"; }
function sub() { document.calculator.result.value += "-"; }
function mul() { document.calculator.result.value += "*"; }
function div() { document.calculator.result.value += "/"; }
function per() { document.calculator.result.value += "%"; }
//Calculation
function equal(){
var equ = eval(document.calculator.result.value)
document.calculator.result.value = equ;
document.getElementById("demo").innerHTML = equ;
}
</script>
</body>
</html>