How to Make Pac Man Shape Using CSS

https://youtu.be/lMw9CGLtCLw Learn how to create pac man shape using css only, source code is given and video tutorial with explanation too. HTML Code CSS Code
How to Make Egg Shape Using CSS

How to create Egg Shape using CSS https://youtu.be/xEjqvxfbXKY HTML Code CSS Code
How to Make Heart Shape Using CSS | CSS Shapes

Learn How to Make Heart Shape using CSS Only https://youtu.be/W2A50j0EVt8 HTML Code CSS Code
How to Change Images using by Javascript | Apple Website Design

https://youtu.be/SyuJTbaLbys HTML and JavaSCript Code CSS Code
Digital Clock Using HTML, CSS, JavaScript 2020

This tutorial will teach you how to create digital clock using html,css and javascript. The design of digital clock is created by using css and it follows the neomorphism design. Any beginner can follow this tutorial easily even if you just started learning html, css and javascript. If you wanted to learn neomorphism design, I […]
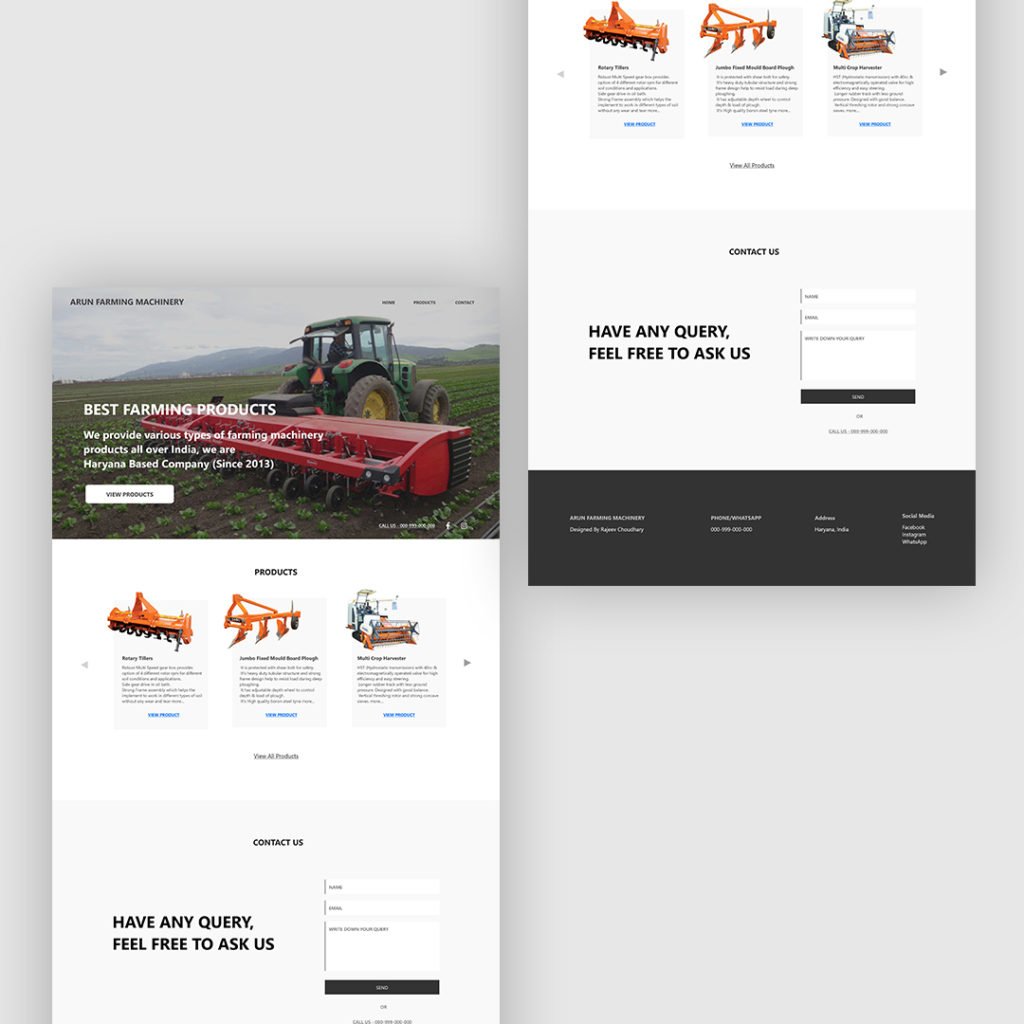
Web Page Design using CSS Flexbox with Code

Learn how to make this design using css flexbox, its very easy to create this one if you know basics of css flexbox. This video can be followed by any beginner or intermediate, code is available. If you don’t know CSS flexbox please check this tutorial – Click Here For Learning more design Check out […]
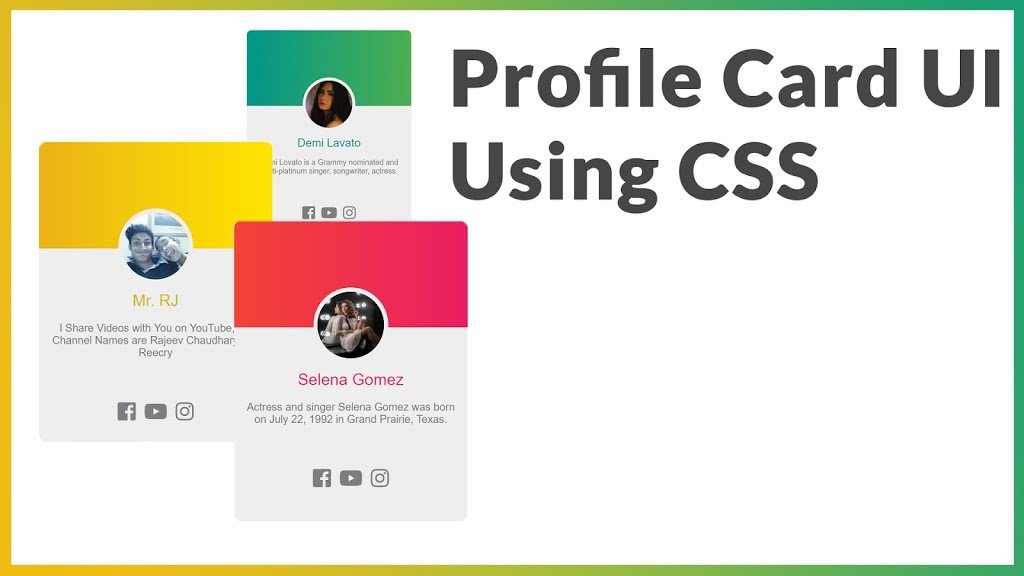
CSS Card Design Tutorial with Code

Learn how to make css card design using html and css, this tutorial can be followed by any buddy who has basic knowledge of HTML and CSS. If you don’t have knowledge of HTML and CSS you can check out my HTML and CSS tutorials on YouTube. Code for CSS Card Design More HTML and […]
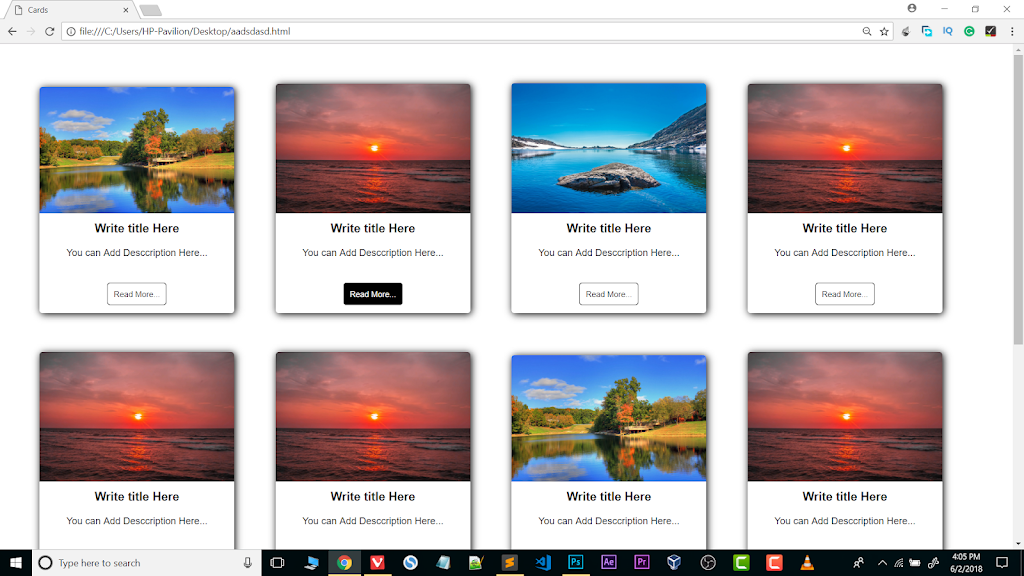
How to Create Cards Using HTML and CSS

Learn How to create cards using html and css only, this tutorial can be followed by any buddy beginners and intermediates just a basic knowledge of HTML and CSS is required for this tutorial if you don’t have knowledge of html and css. I will suggest you to check out our HTML and CSS tutorials […]
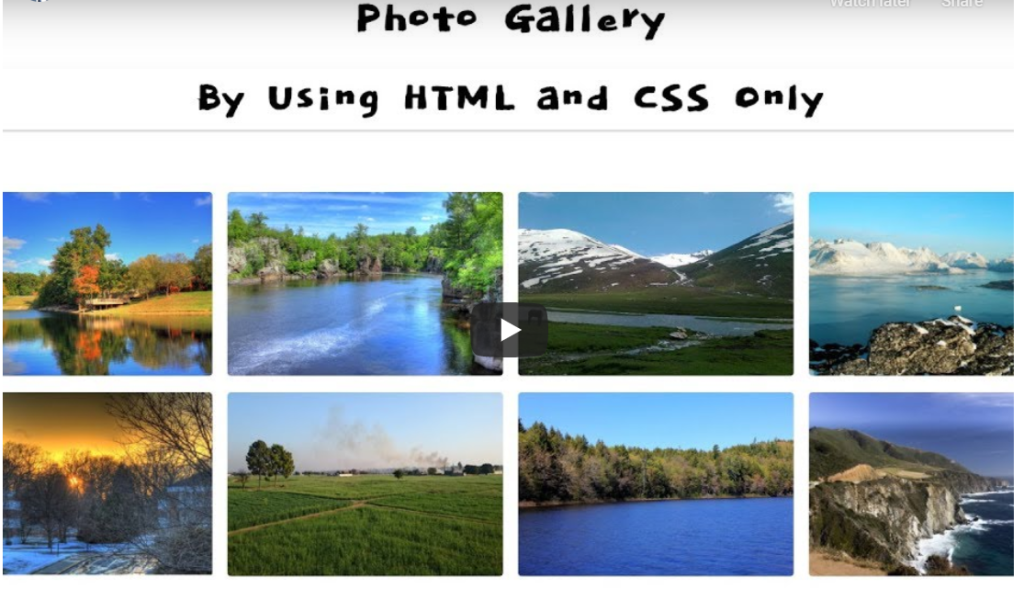
Make Photo Gallery By Using HTML and CSS

Learn how to make photo gallery by using HTML and CSS, Any buddy can follow the tutorial, Its created for a beginner and intermediates who are learning html and css. If you don’t have knowledge of html and css, than you can watch my HTML and CSS tutorial playlist, its specially created for the beginners […]
Introduction to XAMPP, LAMP ,WAMP | Advantages and Disadvantages

XAMPP stands for Cross Platform ,Apache , MariaDB (MySQL) ,PHP ,Perl.
XAMPP is a free and open source cross-platform web server solution stack package developed by Apache Friends, consisting mainly of the Apache HTTP Server, MariaDB database, and interpreters for scripts written in the PHP and Perl programming languages.
LAMP stands for Linux, Apache ,MySQL ,PHP. LAMP is an archetypal model of web service stacks, named as an acronym of the names of its original four open-source components: the Linux operating system, the Apache HTTP Server, the MySQL relational database management system (RDBMS), and the PHP programming language. It is used in linux operating system (Ubantu ,Xubantu) etc.