 |
| CSS Toggles |
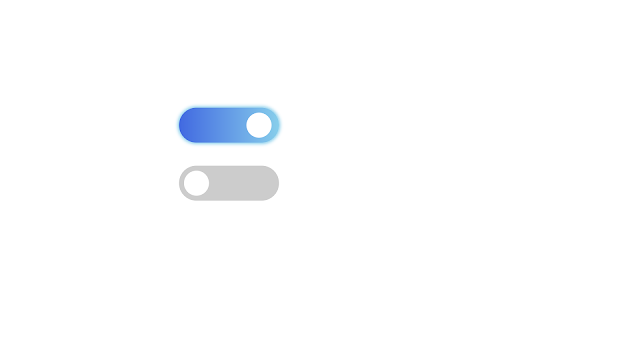
Toggle Switch Using CSS, Toggle Switches are very popular When Its comes to designing them but most of the beginners found it tough but truth is Creating Toggles are very Easy you just need to under the concept or working of it that’s all after this you can create your own creative toggles Using CSS.
Level of Design :
Beginners and Intermediate.
Code : (If you wanted to Download Animated Toggle Design, Click Here)
<!DOCTYPE html>
<html>
<head>
<title>Creating Toggle Switch</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
body{
margin: 30%;
}
label{
width: 80px;
height: 30px;
position: relative;
display: inline-block;
}
span{
position: absolute;
width: 80px;
height: 30px;
background-color: grey;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
border-radius: 20px;
}
span::before{
content: "";
position: absolute;
width: 20px;
height: 20px;
background-color: white;
border-radius: 50%;
top: 5px;
left: 5px;
transition: .4s;
}
input{
visibility: hidden;
}
input:checked + span::before{
transform: translateX(50px);
}
input:checked + span{
background: linear-gradient(to right, royalblue, skyblue);
}
</style>
</head>
<body>
<label>
<input type="checkbox">
<span></span>
</label>
<br/>
<br/>
<label>
<input type="checkbox">
<span></span>
</label>
</body>
</html>


